オンライン完結型のプログラミングスクールとして人気の『TechAcademy』ですが、「カリキュラムが難しい?」「副業につなげられる?」と気になる方も多いのではないでしょうか。
口コミを調べると、「未経験でも基礎からしっかり学べる」「副業やフリーランス向けの案件獲得サポートがある」といった肯定的な意見がある一方で、「学習スピードが速く、ついていくのが大変」「実践的なスキルを身につけるには自主学習も必要」といった声も見受けられます。
Webデザインを副業や転職に活かすためには、カリキュラム内容やサポート体制、案件獲得の仕組みをしっかり確認することが重要です。
そこで本記事では、テックアカデミーWebデザインコースの口コミ・評判を徹底調査し、「難しい」との声や副業支援の実態について詳しく解説します。受講を検討している方は、ぜひ参考にしてください。
※本コンテンツはプロモーション(PR)を含みます。また、詳しい最新情報に関しては必ず公式サイトをご確認ください。料金は特段の表示がない限りは全て税込表記です。
TechAcademy(テックアカデミー)とはどんなWebデザインスクール?

まずは、テックアカデミーWebデザインコースの基本情報から見ていきましょう。
TechAcademy(テックアカデミー)Webデザインコースの基本情報
| 受講期間 | 4・8・12・16週間 |
|---|---|
| 通常料金 | ・4週間:284,900円 ・8週間:372,900円 ・12週間:449,900円 ・16週間:526,900円 ※8・12・16週間コースは補助金適用で最大70%off |
| 補助金適用時 | ・8週間:135,600円 ・12週間:163,600円 ・16週間:191,600円 |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | 〇 (副業で経験を積んだ後に転職も可能) |
| 副業・独立サポート | ◎ (案件紹介があり案件保証も付与) |
| 編集部コメント | カリキュラムが難しい分、週2回のマンツーマン指導や回数無制限の課題レビューなど業界でもサポートが手厚い |
| 公式サイト | https://techacademy.jp/course/webdesign |
TechAcademy(テックアカデミー)Webデザインコースの特徴
『TechAcademy』は、プログラミングスクールの分野で受講者数トップクラスの実績を持っているTechAcademyのWebデザイン分野に特化したコースです。
最大の特徴は、質の高いマンツーマンメンタリングにより短期間でプロのWebデザイナーに必要な知識・スキルを習得できる点です。最短で4週間でのWebデザインスキルの習得を掲げており、できるだけ早くWebデザイナーになりたい方におすすめです。
テックアカデミーの講師は全員現役エンジニアとなっています。現役で活躍していて実務経験3年以上のエンジニア講師から、実践的なカリキュラムを教えてもらえるので、成長速度も圧倒的です。
プロから教わりながら最短でエンジニアスキルを磨きたい方にはおすすめのスクールと言えるでしょう。
また、カリキュラムの内容は業界随一の充実度を誇り中上級者を目指せます。その分、学習サポートが業界内でもトップクラスに手厚く、挫折しない環境作りが上手いです。
オンラインでの質問し放題のチャットサポートも好評で、毎日15時から23時まで受け付けています。プログラミングなどで分からないことがあったらすぐに質問できる環境が整っているため、効率よく学習を進めることができます。
そして、テックアカデミーでは、出された課題を回数無制限でレビューしてもらいながらスキルアップできます。現役エンジニア講師が丁寧にレビューしてくれるので、より実践的なコーディングスキルを習得できることでしょう。
転職サービスも充実しており、テックアカデミーが運営するキャリアサービス「テックアカデミーキャリア」に登録しておけば、様々な優良企業からスカウトが届きます。
また、副業・フリーランス独立サポートでは、『テックアカデミーワークス』という、副業案件の紹介を受けられるキャリアサポートがついています。
年間1,000案件以上を納品しているテックアカデミーの保有案件の紹介を受けることで、副業の実案件にチャレンジできます。しかも、副業案件の紹介は「案件保証」もついているので、案件提供を受けることができます。
» TechAcademyWebデザインコースの公式サイトをチェック!
テックアカデミーWebデザインコースのカリキュラム・学習内容

続いて、テックアカデミーのWebデザインコースのカリキュラム・学習内容を紹介します。下記について見ていきましょう。
①習得できるスキル
テックアカデミーのWebデザインコースでは主に以下のスキルを習得できます。
- Webデザインの原則
ユーザーにとって見やすくて使いやすいWebサイトを作るために必要な「論理的なデザイン原則・考え方」を学びます - ワイヤーフレーム
CacooというツールでWebサイトのレイアウトや構成要素を個人・チーム間で整理する「ワイヤーフレーム」の操作を学びます - Adobe Photoshopを使った画像加工
Adobeの「Photoshop」というデザインツールを使ってWebサイトに挿入する画像の加工/編集技術を学びます - HTML5/CSS3
Webサイトの構成をプログラムする「HTML」とWebサイトの装飾をプログラムする「CSS」のコーディングスキルを学びます - Sass
実務や現場で役立つWebデザインとして、CSSの拡張言語である「Sass」のコーディングを学びます - jQuery
JavaScriptのライブラリである「jQuery」を使って見栄えの良いお洒落なWebサイトを装飾します - その他実務で役立つスキル
Slackやgyazoといったチーム開発を円滑に進めるツールの操作方法を学びます。
テックアカデミーのWebデザインコースでは、ただのWebデザインだけでなく「画像編集・加工技術」や「拡張言語・ライブラリ」といった実践的で幅広いスキルを習得できます。
またデザインスキルとプログラミングスキルの両方を習得できるため、市場価値の高い人材として様々なキャリアで活躍できる可能性が高いと言えます。
また、テックアカデミーでは「現役エンジニア/デザイナーの質の高い授業」「パーソナルメンターの丁寧なメンタリング」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができますよ。
テックアカデミーのWebデザインコースでは『Adobe Creative Cloud コンプリートプラン』を3ヶ月分(税込18,744円相当)無償で利用できます。
テックアカデミーのように有料ツールの費用を負担してくれるスクールは結構珍しく、金銭的な余裕がない方でも安心です。
②制作するプロダクト(ポートフォリオ)
テックアカデミーのWebデザインコースでは期間内に以下の4つの制作物を開発します。
- モバイルデザイン
レスポンシブに対応したモバイルファーストなデザイン - クローンサイト
ソースコードの模写によるコーディングスキルの向上 - オリジナルコーディング
キャプチャ・画面構成図から独自にコーディング - オリジナルデザインサイト
自分のアイデアからデザインを起こし、サイトを公開
上記のようにテックアカデミーのWebデザインコースではデザインとプログラミングの両方のスキルを習得可能です。
最終的には、自分のアイデアを元にデザインからコーディング、公開作業までの全工程を生徒自身がおこないます。自分が作った成果物を全世界に公開できるので、プログラミング学習のモチベーションにも繋がるでしょう。
また昨今のWeb業界では、Webデザインだけでなくプログラミングもできる人材は付加価値が高く、就職活動や案件獲得など様々な場面で重宝される傾向があります。
成果物を通じて自分の実力やスキルをアピールできれば、どんなキャリアを選択しても有利に進めることができるでしょう。
③卒業生の作品
テックアカデミーのWebデザインコースの卒業生の作品は以下の通り。
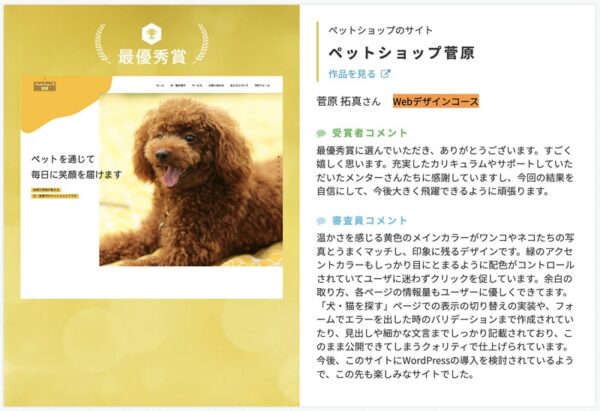
\卒業生の作品①:ペットショップのサイト ペットショップ菅原/

こちらの作品は架空のペットショップのWebサイトで、企業が運営しているかのようなお洒落でポップなデザインとなっています。
また料金ページや予約ページ、検索ページなど、実店舗を想定したページの種類も充実しているのが特徴です。
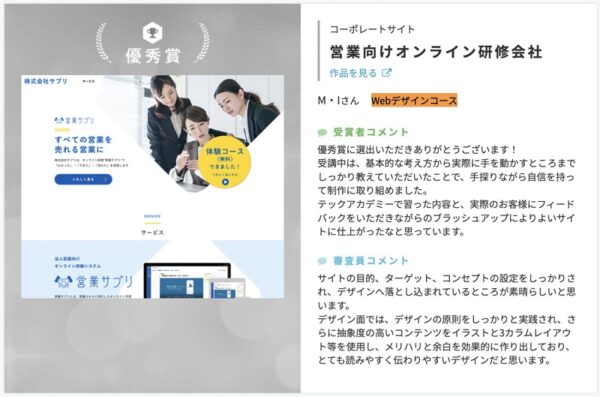
\卒業生の作品②:営業向けオンライン研修会社/

こちらの作品は株式会社サプリという実在するオンライン研修会社のコーポレートサイトです。
ターゲットやコンセプトを設計した上で、コーポレートサイトらしい配色や画像選定が実現されているのが特徴です。
以上、テックアカデミーのWebデザインコースの卒業生の作品でした。
上記のように卒業生ひとりひとりがオリジナルのアイディアを元に多機能でお洒落なWebデザインを作り上げていることが分かります。ちなみに、この卒業作品もポートフォリオになりますよ。
テックアカデミーでは今なら無料カウンセリングを受講することができるので、この機会にぜひ公式サイトも併せてチェックしてみてください。
テックアカデミーWebデザインコースの料金・費用

ここでは、テックアカデミーWebデザインコースのコース料金と必要費用についてまとめます。
※金額は税込みです。
| 4週間 | 8週間 | 12週間 | 16週間 | |
| 社会人 | 284,900円 | 372,900円 | 449,900円 | 526,900円 |
| 社会人 (補助金適用時) |
284,900円 | 135,600円 | 163,600円 | 191,600円 |
| 学生 | 273,900円 | 361,900 | 438,900円 | 515,900円 |
| メンタリング 回数 |
7回 | 15回 | 23回 | 31回 |
| チャット | 15〜23時 | 15〜23時 | 15〜23時 | 15〜23時 |
| 1週間の学習時間 目安 |
40~50時間 | 20~25時間 | 14~18時間 | 10~13時間 |
割引制度
またテックアカデミーには様々な割引方法が用意されています。
割引方法
- 先割で5%割引にする
- 無料説明会の動画視聴で10,000円割引にする
- 無料体験の受講で10,000円割引にする
- トモ割で10,000円割引にする
- 各シーズンのイベント割引を利用する
リスキリングを通じた補助金の適用で受講費が最大70%off
また、テックアカデミーのWebデザインコースは、経済産業省が推奨するリスキリングを通じた補助金を適用することで、4週間コースを除く、8、12、16週間コースの受講費用が最大70%offになります。
テックアカデミーに限らず、Webデザインスクールの料金は決して安くありません。これらの割引方法を活用して、少しでもお得にテックアカデミーを利用しましょう。
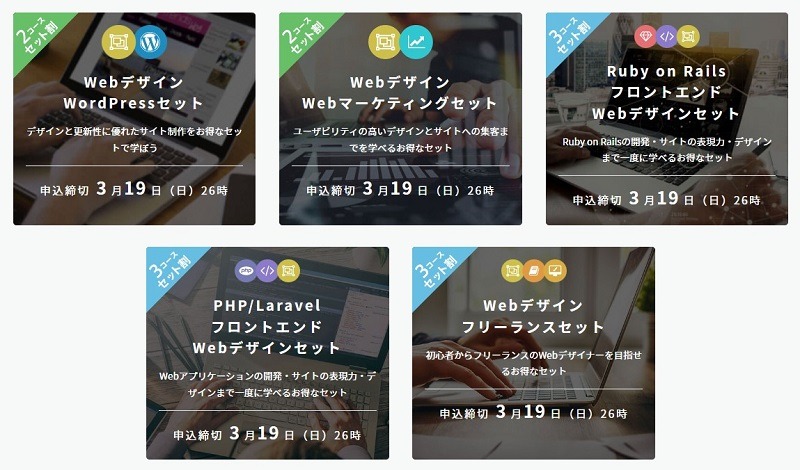
テックアカデミーWebデザインコースと受けるとお得になるセットコース

ちなみにテックアカデミーではWebデザインコースと関連コースをセットで受講すると、セット割によってお得な料金で利用できます。
WebデザインはWeb開発の一部です。デザイナーよりもエンジニアとして活躍したい方は、セット割を利用して他の分野も一緒に学習するのも良いでしょう。
個人的には、エンジニアを目指すなら需要も将来性も高い「PHP/Larabel+フロントエンド+Webデザインセット」がおすすめです。
テックアカデミーWebデザインコースを受講するメリット

基本情報を抑えていただいたところで、テックアカデミーWebデザインコースの魅力をさらに深堀していきます。他社と比較した時のテックアカデミーWebデザインコースのメリットを紹介します。
①週2回の高品質なマンツーマン指導
テックアカデミーでは週2回ものマンツーマンメンタリングが実施されています。1回30分程度のメンタリングを週2回行うことで、
- プログラミング学習の悩み解決
- 目標を再認識してモチベーションの維持
といった効果が得られ、オンライン環境でも挫折すること無く学習を継続できるのです。
②講師は全員が現役エンジニアで質が高い
しかも、テックアカデミーの講師は全員現役エンジニアとなっています。
プログラミングスクールによっては「講師は学生アルバイト・契約社員・スクールの卒業生」といったパターンも少なくないのですが、テックアカデミーは違います。
現役で活躍していて実務経験3年以上のエンジニア講師から、実践的なカリキュラムを教えてもらえるので、成長速度も圧倒的です。
プロから教わりながら最短でエンジニアスキルを磨きたい方にはおすすめのスクールと言えるでしょう。
③Webデザイン加えてマーケティングやエンジニア領域も学習可能
テックアカデミーの強みとしてコースの種類が非常に多い点が挙げられます。

ざっと、コースを一覧にしてみました。
コース一覧
- Webアプリケーションコース
- PHP/Laravelコース
- Javaコース
- フロントエンドコース
- WordPressコース
- iPhoneアプリコース
- Androidアプリコース
- Unityコース
- はじめてのプログラミングコース
- Pythonコース
- AIコース
- データサイエンスコース
- GoogleAppsScriptコース
- Webデザインコース
- UI/UXデザインコース
- Webディレクションコース
- Webマーケティングコース
- HTML/CSSトレーニング
- Bootstrapトレーニング
- GitHubトレーニング
- Photoshopトレーニング
- 動画編集コース
- Webデザインフリーランスセット
- フロントエンド副業コース
- エンジニア転職保証コース
- はじめての副業コース
プログラミング系のコースはもちろん、デザイン系やマネジメント系まで様々な分野のコースがあるので自分に合った選択ができます。
もしどのコースにしようか迷っている方は、無料メンター相談でメンターに相談してみることをおすすめします。『無料メンター相談』ではコースの選び方や自分に最適なプランなど、気になることを何でも質問&相談できます。
④オンラインチャットで質問し放題のため挫折しにくい
テックアカデミーではカリキュラムに関するチャットサポートを毎日15時から23時まで受け付けています。
プログラミングなどで分からないことがあったらすぐに質問できる環境が整っているため、効率よく学習を進めることができます。
働きながら受講を考えている社会人の方、家事や育児で時間に余裕がない主婦の方、部活やサークルで忙しい学生の方でも自分の好きなタイミングで質問できるので安心です。
⑤初心者でも安心の回数無制限の課題レビュー
テックアカデミーでは、出された課題を回数無制限でレビューしてもらいながらスキルアップできます。
もし自分が間違ったコードで理解していたとしても、課題レビューを使えば、正しいプログラムコードを教えてくれるのでプログラミング初心者・未経験者の方でも安心です。
現役エンジニア講師が丁寧にレビューしてくれるので、より実践的なコーディングスキルを習得できることでしょう。
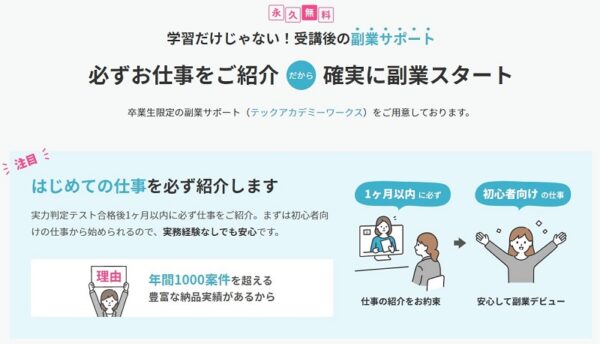
⑥案件保証付きの副業サポート「テックアカデミーワークス」
テックアカデミーWebデザインコース最大の特徴と言えるのが「副業案件の紹介を受けられること」です。
テックアカデミーWebデザインコースには『テックアカデミーワークス』という、副業案件の紹介を受けられるキャリアサポートがついています。

Webデザインコースを受講すれば、年間1,000案件以上を納品しているテックアカデミーの保有案件の紹介を受けることで、副業の実案件にチャレンジできます。
あなたがWebデザイン未経験だと「案件を取れるか不安」と感じていると思います。その点、テックアカデミーなら、副業案件の紹介は「案件保証」もついているので、案件提供を受けることができます。
そもそも他のWebデザインスクールのほとんどは案件紹介がありません。それだけの案件を保有していないからです。しかし、テックアカデミーの運営母体は上場企業グループのため、案件情報も日々たくさん入ってきています。
⑦受講者限定の無料転職サポート
テックアカデミーにはキャリアアップを目指す社会人には嬉しい「受講者限定の無料転職サポート」があります。
転職サポート
- テックアカデミー受講者なら無料
- 成長中の企業や職場環境が整った企業をご紹介
- 企業やコンサルタントからスカウトが届く
- 自己分析サポート(一部コースのみ)
- 履歴書や職務経歴書の添削サポート(一部コースのみ)
- 面接対策サポート(一部コースのみ)
テックアカデミーが運営するキャリアサービス「テックアカデミーキャリア」に登録しておけば、様々な優良企業からスカウトが届きます。
これほど転職サポートが充実していれば、将来のキャリアが不安な社会人の方も安心です。実際テックアカデミーでは働きながら受講してエンジニア転職に成功した生徒をたくさん輩出しています。
⑧卒業後もカリキュラムを半永久的に閲覧できる
テックアカデミーで受講中に使用したカリキュラムは卒業後も閲覧できます。
エンジニアやデザイナーとしてデビューした後も、分からない事があればいつでもカリキュラムを参照できるのは非常にありがたいですよね。
以上、テックアカデミーを受講するメリットでした。
今なら無料相談で、現状の悩みや疑問点を解決できるので、少しでも気になる人は、ぜひ無料相談会に参加してみてましょう。
テックアカデミーWebデザインコースを受講するデメリット

前章ではメリットを紹介しましたが、もちろんデメリットもあります。本章ではデメリットも紹介するので、しっかりと把握しておきましょう。
①オンライン完結のカリキュラムのため通学は不可
テックアカデミーはオンラインスクールのため、通学受講は対応していません。あなたが「対面指導を受けたい」と思っているななら、テックアカデミーは不向きです。
もし通学してWebデザインを学びたい方で通学可能なエリアにお住まいの方は、東京周辺なら『デジタルハリウッド STUDIO by LIG』や『インタネットアカデミー』を、大阪周辺なら『クリエイターズファクトリー』を検討してみると良いでしょう。
②副業サポートと比較した時に転職支援は物足りない可能性あり
また、テックアカデミーは副業サポートは業界トップクラスの充実度がある一方、転職サポートは簡易的です。受講生限定で使えるテックアカデミーキャリアという転職サイトは無料で利用できるものの、キャリア相談や求人紹介、面接対策などの転職支援はあまり充実していません。
あなたが手厚い就職支援、転職支援でスクールを選ぶなら、同じくテックアカデミーは不向きです。就職・転職支援重視でWebデザインスクールを選びたいなら『デジタルハリウッドSTUDIO』を選ぶと良いでしょう。
デジタルハリウッドSTUDIOは、人材会社大手のマイナビと提携しており、業界内でもトップクラスの就職・転職支援をしてくれますよ。
以上が、テックアカデミーのデメリットです。上記のデメリットが気にならない方には、テックアカデミーは本当におすすめなので、ぜひ受講を検討してみてください。
一方で、上記のデメリットが気になる場合は、関連記事『Webデザインスクールおすすめランキング』をご覧ください。
テックアカデミーWebデザインコースの口コミ・評判【卒業生の評価も紹介】

前章では、テックアカデミーWebデザインコースのメリット・デメリットを紹介しました。本章では、その内容を踏まえて実際の受講者の声を見ていきましょう。
良い口コミ・評判
まずは、良い口コミ・評判を紹介します。
良い口コミ:評判①:Webデザインコース最後のメンタリングが最高でした
☑︎撮影at前職の店
☑︎メンタリング無事に課題合格しました☺️
みっちり撮影もして、夜のWebデザインコース最後のメンタリングがまた最高でした。
素敵なメンターさんに出会えて良かったな。。✨しかし昨日に引き続き疲れすぎている😂寝よう。振り返りは明日。
#テックアカデミー
(引用:X(旧Twitter))
良い口コミ:評判②:「TechAcademyワークス」経由で就職でき入校した甲斐があった
久しぶりにこっちのアカウントにログイン。忙しかったー。
テックアカデミーでお勉強したのずいぶん前のような気がしてるけど、7月に集中して8月はワークスで実案件。先月就職。いま会社でwebデザインばっかりやってるので十分意味があったなと…イラレでデザインしてるけどねw それにしても忙しいわ😅
(引用:X(旧Twitter))
良い口コミ:評判③:WEB制作の一連の基礎を学べてコスパが良い
#テックアカデミー(TechAcademy)WEBデザインコースでWEBデザインの学習をしました。
企画、サイトマップ、ワイヤーフレーム、デザインカンプ、コーディング(HTML/CSS)とWEB制作の一連の基礎を学べます。
他校経験してないので比較はできませんがコスパ良しでオススメできるスクールです。
(引用:X(旧Twitter))
良い口コミ:評判④:webデザインとWordPressを学び継続的に案件獲得できている
2021年は、
3月→独学&Twitterスタート
4月〜8月→テックアカデミーでwebデザインとWordPressを学ぶ
8月→開業&cwで初案件
10月→#codeups スタート
12月→営業サポート&営業&契約&継続案件獲得濃い一年‼︎
みなさまに支えられて成長できました🙌後半あたふたでツイート全然出来なかった🥲
(引用:X(旧Twitter))
良い口コミ:評判⑤:コース内容はコーティングに力を入れている
テックアカデミー
メンター相談を終えて・メンター期間が終わっても、案件紹介は終わりなし
・紹介案件で毎月5万稼ぐ人もいる
・紹介案件が枯渇することはない。なぜなら発注依頼企業も増えているため。
・コース内容はコーティングに力を入れている(デザインは1章)フリーランスになる2通りのやり方
①転職し実務経験を積む
②投資→実務経験のループ
「学習→実案件で経験積む→幅を広げるため他コースを受講」を繰り返し徐々にステップアップする。
フリーはデザイン、マーケ..等できる幅が広い。いきなり全部は難しいのでまずはコーディングから1つずつ積み重ね(引用:X(旧Twitter))
良い口コミ:評判⑥:テックアカデミーでなければモチベーションが続かず、挫折していた
テックアカデミーに通ってなかったら、「モチベーションが続かず、挫折していた」と改めて思いました👩🏻💻
(引用:X(旧Twitter))
良い口コミ:評判⑦:新たな発見や理解が多かったりエディタ活用や成長実感が楽しい
今日の積み上げ
テックアカデミー(24日目)lesson10
・モバイルデザインメンタリング・課題提出完了!
課題2日かかった🥲わからなすぎけど新たな発見や理解が多かったり
エディタ活用や成長実感が楽しい!(引用:X(旧Twitter))
まとめ:良い口コミ・評判
テックアカデミーは、WebデザインやWordPress、コーディングなどを幅広く学べる点が好評で、特に初心者からでも実践的なスキルを身につけやすいと評価されています。
メンターの質が高く、最後のメンタリングが特に充実しているという声もあり、モチベーションを維持しやすい環境が整っています。
また、「TechAcademyワークス」を活用することで就職や案件獲得につながりやすく、学んだことを実務に活かせる点も魅力です。
さらに、カリキュラムはコーディングに重点を置き、フリーランスを目指す人にも適した内容となっています。
加えて、学習を通じて新たな発見や成長を実感できるため、継続的に学びたい人にもおすすめされています。
悪い口コミ・評判
一方で、悪い口コミ・評判には下記のようなものがありました。
悪い口コミ・評判①:年末年始休みの時はチャットサポートが休み
つまづいた所でチャットで質問投げかけて、寝ます!
今日はスピード意識して出来た🫶
が、来週は年末年始休みでチャットがないと思うと不安しかないー
(引用:X(旧Twitter))
悪い口コミ・評判②:カリキュラムが難しく、課題が終わるかが不安
WEBデザインコース
L14課題をかれこれ一週間以上格闘しているけど
まだまだ完成しない・・・え・おわるのかな・・・(引用:X(旧Twitter))
まとめ:悪い口コミ・評判
テックアカデミーはサポートが充実している一方で、年末年始などの長期休暇中はチャットサポートが休止されるため、学習中に質問できないことに不安を感じる人もいます。
また、カリキュラムの難易度が高く、特に課題が難しいと感じる受講生もおり、なかなか課題が終わらず学習の進捗に不安を抱えることがあるようです。
そのため、サポートが受けられない期間や学習の難しさに備えて、自主的な学習計画と対策が必要だといえます。
以上、テックアカデミーの口コミ・評判でした。
百聞は一見に如かずです。少しでも気になる方は、ぜひ無料カウンセリングを受けてみて判断してみてください。「私には合わない」という場合はその他のスクールを検討すれば良いだけですので。
テックアカデミーWebデザインコースがおすすめな人・向いている人

以上を踏まえ、テックアカデミーWebデザインコースがどんな人におすすめかをまとめます。
またテックアカデミーのWebデザインコースは、デザインスキルとプログラミングスキルをまとめて習得可能です。将来、市場価値の高いデザイナー/フロントエンドエンジニアとして活躍したい方におすすめです。
さらにテックアカデミーでは実務経験3年以上のベテランエンジニアが「チャット質問」「課題のコードレビュー」「週2回のメンタリング」といった様々な形で徹底フォローしてくれます。手厚いサポートを受けながら短期間で着実に急成長したい方にもおすすめです。
テックアカデミーとよく検討されるWebデザインスクールとの違いを比較

ここまで読んでいただき、テックアカデミーにするか迷われている方に向けて、テックアカデミーとよく比較検討されるWebデザインスクールをまとめて、テックアカデミーとどこが違うのかを比較してみました。
まず、テックアカデミーの特筆すべき特徴をまとめると下記の通りです。
- オンライン完結で仕事や学業と両立しやすいカリキュラム
- 週2回の高品質なマンツーマン指導
- 講師は全員が現役エンジニアで質が高い
- Webデザイン加えてマーケティングやエンジニア領域も学習可能
- オンラインチャットで質問し放題のため挫折しにくい
- 初心者でも安心の回数無制限の課題レビュー
- 案件保証付きの副業サポート「テックアカデミーワークス」
- 受講者限定の無料転職サポート
- 卒業後もカリキュラムを半永久的に閲覧できる
上記を踏まえ、テックアカデミーとよく比較検討されるWebデザインスクールは下記が挙げられます。
①SAMURAI ENGINEER|実践的なカリキュラムでWebサイトを作りながら学習

『SAMURAI ENGINEER』は、累計指導数45,000名以上の実績を持ち、Webデザイナーに必要なスキルをマンツーマンで学べる人気のWebデザインスクールです。
プロのWebデザイナーによるマンツーマンレッスンを受講することができ、講師は経験が浅い方ではなく、経験年数3年以上の講師が全体の87%となっています。「実践で活躍しているWebデザイナーからマンツーマンで学べること」は、侍エンジニアのメリットと言えると思います。
しかも、現役エンジニアだけでなく、学習コーチ+QAサイトのトリプルサポートがあるのも大きな魅力です。学習コーチはお一人おひとりの目標、現在の状況を確認しながら、最短で目標達成できるように導きます。
そして、QAサイトでは過去の生徒がつまづいた質問の回答はもちろん、自分の質問に対して様々なインストラクターが回答して問題解決をサポートを行います。
上記のようなサポート体制のため、、途中離脱率が2.1%と最も挫折しないプログラミングスクールとして評価されているのでしょう。

そして、最大の特徴はオリジナルWebサイト制作までカリキュラムで行う点です。
侍エンジニアのWebデザイン教養コースでは、Webデザインを一通り学んだ後はオリジナルのポートフォリオを制作します。オリジナルの制作物は就活や転職活動でポートフォリオとしてアピールできるので、あなたのキャリアを有利にすすめることができるでしょう。
副業で稼ぐにも、フリーランスとして独立するにも、ポートフォリオは必須なので、最終的には手に職をつけて稼いでいきたい方には侍エンジニアはおすすめです。
また、「教材・質問掲示板が無料」・「転職・就職サポート」・「受講生同士の交流イベント」など、卒業後のサポートも充実しています。にもかかわらず、他社と比較しても圧倒的に料金が安いため、コスパも最強のスクールです。
-

-
侍エンジニアWebデザインコースの口コミ・評判は?サポート内容も解説
②デジタルハリウッド STUDIO by LIG|現場クリエイター直下で学べる

『デジタルハリウッド STUDIO by LIG』は、Webデザイン教育に実績のある「デジタルハリウッド」と、制作会社としての知名度が高い「LIG」が共同運営するWebデザインスクールです。
最大の魅力は、LIGの現役クリエイターから直接フィードバックを受けられる点で、机上のスキルではなく“現場目線のデザイン力”を徹底的に磨けます。
受講スタイルは通学とオンラインに対応しており、現場スタッフが常駐するSTUDIO(通学拠点)では、作品添削や相談をその場で受けられる環境が整っています。
モニターやツールの設備も充実しているので、自宅よりも学習に集中しやすい点も魅力です。

また、ポートフォリオ指導や案件獲得を想定したカリキュラムが用意されており、転職だけでなく副業・フリーランスを目指したい人にも向いています。
コミュニティが活発なスクールでもあるため、仲間と一緒に切磋琢磨したい人にもおすすめです。
一方で、講師/運営側との交流が多いぶん「自走力」や「積極性」を求められる傾向があります。そのため、手取り足取りよりも「実戦の中でスキルを伸ばしたい」人により向いたスクールと言えるでしょう。
少しでも気になる人は、まずは無料相談でSTUDIOの雰囲気やサポート体制を確認してみると良いですよ。
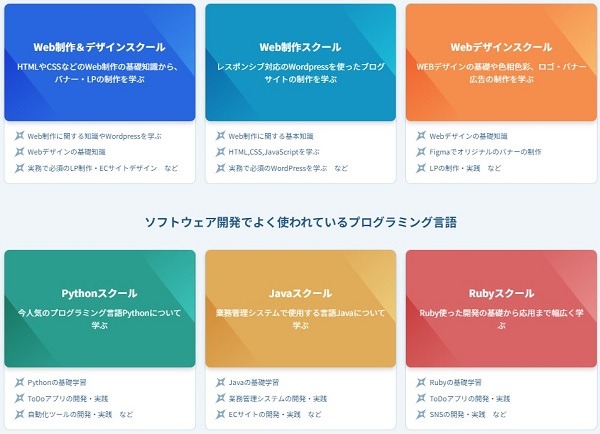
③忍者CODE|未経験からデザインやWeb制作を学びたい人におすすめ

『忍者CODE』は、ラグザス株式会社が運営している未経験からでもWebデザインやプログラミングスキルを習得することで、転職や副業で稼げるようになるWebスクールです。
オンライン完結で利用することができ「独学・転職・副業・フリーランスの4つのプラン」と「6つのコース」からご自身の目的に合わせて選ぶことができます。

独学プランは98,000円と業界最安級で、「動画教材」+「24時間のチャットサポート」が利用でき質問しながら学習を進めていくことができます。独学なのに質問もできる点が特徴です。
「副業案件獲得保証プラン」「転職支援プラン」では、マンツーマンでメンターがつき、進捗管理・5~10万円分の案件紹介・ポートフォリオ制作・書類添削などのより手厚いサポートがつきます。
忍者CODEのカリキュラムは、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。
チャットサポートは無制限で利用することができ、期間の制限なく相談することができ、実践で分からないことが出てきた場合でも相談することができコスパが良いサービスです。
無料体験レッスンが充実していて、受講する前に30分間の無料体験レッスンを受けることができるので、自分に合うスクールかどうか実際に試してみることができます。
-

-
忍者CODE(コード)の口コミ・評判はうざい?転職や副業支援の内容も解説
以上が類似サービスになります。上記以外の類似サービスをさらに知りたい方は、関連記事『おすすめのWebデザインスクール一覧|口コミ・評判あり』をご覧ください。
テックアカデミーWebデザインコースに関するよくある質問【Q&A】

最後に、テックアカデミーWebデザインコースに関するよくある質問をまとめましたので、参考にしてみてください。
①Webデザインは4週間コースでも学習を終えられる?
4週間受講の場合、1週間あたり40〜50時間、1日あたり5〜7時間の勉強時間は必要となります。この時間を確保できるようであれば、4週間コースでも学習をちゃんと終えることができますよ。
一方、1日あたり5〜7時間の学習量が取れない場合は、少し値段は上がりますが「8週間コース」を選んでおくと安心です。
8週間コースであれば、1日あたり2〜3時間の勉強時間が目安です。1日2〜3時間であれば、時間が取れる日にたくさん学習し、時間がない日はほとんど学習しなくても、受講期間内で学習を終えることができます。
②他のプログラミングキャンプとの違いは?
現役Webデザイナーがパーソナルメンターとして専属でついて学習を徹底サポートします。また、実際の案件もパーソナルメンターのサポートを受けながら取り組むことが可能です。
③合計どのくらい学習時間が必要ですか?
現在の理解度のレベルと進捗スピードによって異なりますが、目安として合計480時間ほどの確保をお願いしております。
無駄を省いた学習システムと、メンターへの質問・課題レビューで通常より短期間で成長することが可能です。
④期間内に学習が終わらなかったらどうなりますか?
受講終了後もカリキュラムは継続して閲覧が可能です。
期間を延長してサポートするため、追加のメンターサポート( 4週間75,900円/1コース )も合わせてご用意しております。
⑤全くの初心者ですが問題ありませんか?
問題ありません。初心者の方でも現役Webデザイナーのメンターが全力で学習をサポートします。ただし、PCの基本的な操作が問題なくでき、期間内に必要な学習時間を確保できることが前提です。
⑥受講終了後もカリキュラムは閲覧できますか?
使用したカリキュラムは期間の制限なく継続してご覧いただけます。カリキュラムは都度アップデートしているため、最新情報で復習することが可能です。
⑦プランの違いはなんですか?
期間の違いです。160時間の学習時間を確保できるプランをお選びください。カリキュラムやメンターサポートに違いはありません。
期間中に終わらない場合の追加メンターサポートもございますが、4週間プラン終了後に4週間追加するより8週間プランをお選びいただく方がお得です。
参考:公式サイト
まとめ:中上級者のWebデザイナーを目指すならテックアカデミー

今回は、テックアカデミーWebデザインコースの口コミ・評判を紹介しました。
テックアカデミーWebデザインコースの口コミ・評判は良く、副業案件の紹介を受けられるなど他のスクールにはないメリットもあるWebデザインスクールです。
特にあなたが未経験からWebデザインの副業を始めたい、在宅ワークで働きたい、ゆくゆくはフリーランスWebデザイナーとして独立したいなら、実践スキルを身につけ副業にチャレンジできるテックアカデミーは間違いない選択です。
今なら無料相談を実施しているので、気軽に参加してみてください。
今回は以上です。最後まで読んでいただき、ありがとうございました。

