未経験からプログラミングを学び、副業や転職を目指せる『忍者CODE』ですが、「本当に稼げるスキルが身につくのか?」「勧誘がうざいとの口コミは本当?」と気になる方も多いのではないでしょうか。
口コミを調べると、「買い切り型でコスパが良い」「副業案件の獲得サポートがある」といった肯定的な意見がある一方で、「広告が多くて怪しいと感じる」「学習は独学要素が強い」といった声も見受けられます。
プログラミングスクールを選ぶ際は、学習内容やサポート体制、受講生の実績をしっかり確認することが重要です。
そこで本記事では、忍者CODEの口コミ・評判を徹底調査し、「うざい」との声の真相や転職・副業支援の実態について詳しく解説します。受講を検討している方は、ぜひ参考にしてください。
※本コンテンツはプロモーション(PR)を含みます。また、詳しい最新情報に関しては必ず公式サイトをご確認ください。料金は特段の表示がない限りは全て税込表記です。
忍者CODEとはどんなプログラミングスクール?

まずは、忍者CODEの基本情報から見ていきましょう。
忍者CODEの基本情報
| 受講期間 | ・Web制作&デザインスクール:8~10ヶ月 ・Web制作コース:2~3ヶ月 / 3~4ヶ月 ・Webデザインコース:2~3ヶ月 / 3~4ヶ月 ・Rubyコース:2~3ヶ月 / 3~4ヶ月 ・Javaコース:2~3ヶ月 / 3~4ヶ月 ・Pythonコース:2~3ヶ月 / 3~4ヶ月 ・Shopifyコース:2~3ヶ月 / 3~4ヶ月 |
|---|---|
| 受講料金 | ・Web制作&デザインコース:176,400円 / 538,000円 / 588,000円 / 688,000円 ・Web制作コース:98,000円 / 488,000円 / 548,000円 ・Webデザインコース:98,000円 / 488,000円 / 548,000円 ・Rubyコース:98,000円 / 548,000円 ・Javaコース:98,000円 / 548,000円 ・Pythonコース:98,000円 / 548,000円 ・Shopifyコース:98,000円 / 548,000円 |
| 受講方法 | オンライン |
| 学習内容 |
HTML・CSS3 / WordPress / JavaScript / jQuery / PHP / Figma / illustrator / Photoshop / Webデザイン / LPデザイン / ワイヤーフレーム |
| ポートフォリオ制作 | ◎ (授業での課題がそのままポートフォリオになる) |
| 就職・転職サポート | ◎ (個別キャリア相談や指導あり) |
| 副業・独立サポート | ◎ (5~10万円分の案件紹介あり) |
| 編集部コメント | 基礎知識から課題制作など実践的なカリキュラムを採用。デザインやWeb制作を重点的に学びたい人におすすめ |
| 公式サイト | https://ninjacode.work/ |
忍者CODEの特徴
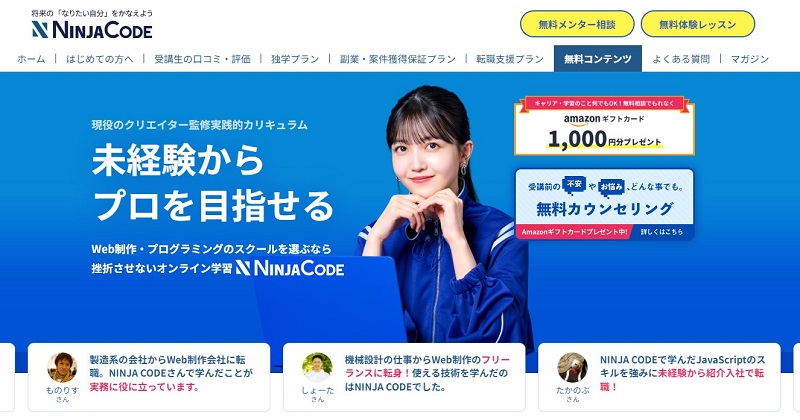
『忍者CODE』は、ラグザス株式会社が運営している未経験からでもWebデザインやプログラミングスキルを習得することで、転職や副業で稼げるようになるWebスクールです。
オンライン完結で利用することができ「独学・転職・副業・フリーランスの4つのプラン」と「6つのコース」からご自身の目的に合わせて選ぶことができます。

独学プランは98,000円と業界最安級で、「動画教材」+「24時間のチャットサポート」が利用でき質問しながら学習を進めていくことができます。独学なのに質問もできる点が特徴です。
「副業案件獲得保証プラン」「転職支援プラン」では、マンツーマンでメンターがつき、進捗管理・5~10万円分の案件紹介・ポートフォリオ制作・書類添削などのより手厚いサポートがつきます。
忍者CODEのカリキュラムは、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。
チャットサポートは無制限で利用することができ、期間の制限なく相談することができ、実践で分からないことが出てきた場合でも相談することができコスパが良いサービスです。
無料体験レッスンが充実していて、受講する前に30分間の無料体験レッスンを受けることができるので、自分に合うスクールかどうか実際に試してみることができます。
忍者CODEのプランごとのサービスの違い

忍者CODEは4つのプランとそれぞれのコースの組み合わせを選んで学習をすることができます。
次章で詳しくコースの内容と料金を解説しますが、このプランの前提がわかっていないとよく理解できないと思いますので、ぜひチェックしてみてください。
※フリーランス特化型プランは後程説明します。
| 項目 | 独学プラン | 転職支援プラン | 副業・案件獲得保証 プラン |
| 受講期間 | 好きな時間に受講 | ||
| チャットサポート | 無制限・無期限 | ||
| 講師 | ベテラン現役エンジニア | ||
| カリキュラム | オリジナル動画コンテンツ | ||
| Slackで無制限の質問対応 | 〇 | ||
| メンター | なし | 12回 | 8回 |
| 課題制作 | 〇 | 〇 | 〇 |
| 講師のフィードバック | チャット | 直接フィードバック | 直接フィードバック |
| ポートフォリオ作成 | ー | 〇 | 〇 |
| 応募書類の作成サポート | ー | 〇 | ー |
| 案件保証 | ー | ー | 5万円分 |
1つずつ解説します。
①独学プラン
特徴
- 無期限チャットサポート
- 実践課題のフィードバック
- 業界最安級料金
6つのコースから選択することができ、業界最安級の98,000円で基礎知識から実践レベルのスキルの習得ができます。
「実践的な動画学習」+「24時間のチャットサポート」があり、わからないことは講師にいつでも質問しながら学習が可能です。
独学プランでは課題のフィードバックはチャットでのサポートになります。
②転職支援プラン
特徴
- チャットサポート+実践課題のフィードバック
- 転職成功まで一気通貫でサポート
- ポートフォリオ作成や職務経歴書作成サポート
独学プランの内容に加えてメンターサポートが付き、プロにマンツーマンでサポートをしてもらうことができます。
転職に役立つ課題制作やプロの講師に直接フィードバックを受けることができ、精度の高い技術を身につけることができます。
ポートフォリオ制作や履歴書・職務経歴書の作成サポートがあり、転職成功確率を上げることができます。
③副業・案件獲得保証プラン
特徴
- チャットサポート+実践課題のフィードバック
- 5万円分案件を必ずご紹介
- クライアントとのやりとりや流れをレクチャー
独学プランの内容に加えてメンターサポートが付き、プロにマンツーマンでサポートをしてもらうことができます。
5万円分の案件の紹介を紹介してもらうことができ、案件獲得方法やクライアントとのコミュニケーション方法を実践で学ぶことができます。
納品やお金のやり取りまでサポートがあるので、副業をスムーズに開始することができるようになります。
④フリーランス特化型プラン
フリーランス特化型プランは、Web制作&Webデザインのみで受講可能です。
特徴
- 現役フリーランスから独立までの知識をレクチャー
- 受講後に10万円分案件を必ずご紹介
- 修了後に必ず複数社と業務委託契約を締結
フリーランス特化プランなら、現役フリーランスからの直接指導や永久サポート、さらに修了直後に複数社と業務委託契約を交わすことで仕事の幅も増え、安心してデビュー可能。
忍者CODEの「Web制作&デザインコース」ではWeb制作者になる為に実践的カリキュラムをご用意。将来プロのWeb制作者・Webデザイナーになる為に必要なスキルを習得できます。
忍者CODEのカリキュラム・料金

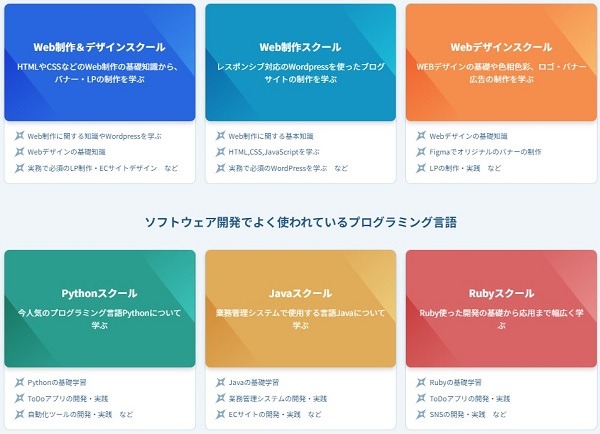
忍者CODEのカリキュラムは下記の通りです。
①Web制作&デザインスクール
Web制作&デザインスクールは下記のプランから選ぶことができます。
| プラン | 独学 | 案件獲得保証 | フリーランス | 転職支援 |
| 学習期間目安 | 8~10ヶ月 | 8~10ヶ月 | 8~10ヶ月 | 8~10ヶ月 |
| 料金 | 176,400円 | 538,000円 | 588,000円 | 688,000円 |
| チャット サポート |
〇 | 〇 | 〇 | 〇 |
| 課題の フィードバック |
〇 | 〇 | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 | 〇 | 〇 |
| 案件紹介 | ✕ | 〇 (5万円分) |
〇 (10万円分) |
✕ |
| メンタリング | ✕ | 〇 (12回) |
〇 (12回) |
〇 (14回) |
| 独立までの指導 | ✕ | ✕ | 〇 | 〇 |
| 複数社との 業務委託 |
✕ | ✕ | 〇 | ✕ |
| ポートフォリオ 添削 |
✕ | ✕ | ✕ | 〇 |
Web制作&デザインスクールで学べる内容は下記の通りです。
| WEB制作の基本を学ぼう | HTML基礎 HTML/CSSを使ったコーディング |
| コーディングスキルを体感的に鍛えよう | HTML,CSSの深堀り JavaScriptで学ぶプログラミングの基本 デザインツールの使い方 |
| 動きを付けたり、効率化したり脱初心者を目指すためのスキル | jQueryの基本的な使い方や応用 SASS入門 JavaScriptだけで「英単語アプリ」を制作 |
| 応用編のWeb制作 | JavaScript、Git、EJSを使いコーディング |
| 実務で必須の制作スキルWordPressについて学ぶ | 実務で必須のWordPressやPHP 実際にある40万円の案件を一緒に取り組み アウトプット中心の学習 |
Web制作コースは未経験から学習を始めることができ、Web制作スキルの基礎から実践レベルまでの知識と技術の習得をすることができます。
400本以上の学習動画と24時間質問ができるチャットサポートが利用でき、分かるまでしっかりと学習することができます。
Web制作コースで学習することで、「レスポンシブ対応Webサイト」「ブログサイト」「英単語学習アプリ開発」などの制作が可能になり、副業や転職時に活かすことができます。
学べるスキル
- HTML/CSS3
- WordPress
- JavaScript
- jQuery
- PHP
- Figma
- illustrator
- Photoshop
- Webデザイン
- LPデザイン
- ワイヤーフレーム
②Web制作コース
Web制作コースは下記のプランから選ぶことができます。
| プラン | 独学 | 案件獲得保証 | 転職支援 |
| 学習期間目安 | 2~3ヶ月 | 3~4ヶ月 | 3~4ヶ月 |
| 料金 | 98,000円 | 488,000円 | 548,000円 |
| チャット サポート |
〇 | 〇 | 〇 |
| 課題の フィードバック |
〇 | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 | 〇 |
| 案件紹介 | ✕ | 〇 (5万円分) |
✕ |
| メンタリング | ✕ | 〇 (10回) |
〇 (12回) |
| 複数社との 業務委託 |
✕ | ✕ | ✕ |
| ポートフォリオ 添削 |
✕ | ✕ | 〇 |
Web制作コースで学べる内容は下記の通りです。
| WEB制作の基本を学ぼう | HTML基礎 HTML/CSSを使ったコーディング |
| コーディングスキルを体感的に鍛えよう | HTML,CSSの深堀り JavaScriptで学ぶプログラミングの基本 デザインツールの使い方 |
| 動きを付けたり、効率化したり脱初心者を目指すためのスキル | jQueryの基本的な使い方や応用 SASS入門 JavaScriptだけで「英単語アプリ」を制作 |
| 応用編のWeb制作 | JavaScript、Git、EJSを使いコーディング |
| 実務で必須の制作スキルWordPressについて学ぶ | 実務で必須のWordPressやPHP 実際にある40万円の案件を一緒に取り組み アウトプット中心の学習 |
Web制作コースは未経験から学習を始めることができ、Web制作スキルの基礎から実践レベルまでの知識と技術の習得をすることができます。
400本以上の学習動画と24時間質問ができるチャットサポートが利用でき、分かるまでしっかりと学習することができます。
Web制作コースで学習することで、「レスポンシブ対応Webサイト」「ブログサイト」「英単語学習アプリ開発」などの制作が可能になり、副業や転職時に活かすことができます。
学べるスキル
- HTML/CSS3
- WordPress
- JavaScript
- jQuery
- PHP
③Webデザインコース
Webデザインコースは下記のプランから選ぶことができます。
| プラン | 独学 | 案件獲得保証 | 転職支援 |
| 学習期間目安 | 2~3ヶ月 | 3~4ヶ月 | 3~4ヶ月 |
| 料金 | 98,000円 | 488,000円 | 548,000円 |
| チャット サポート |
〇 | 〇 | 〇 |
| 課題の フィードバック |
〇 | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 | 〇 |
| 案件紹介 | ✕ | 〇 (5万円分) |
✕ |
| メンタリング | ✕ | 〇 (10回) |
〇 (12回) |
| 独立までの指導 | ✕ | ✕ | 〇 |
| 複数社との 業務委託 |
✕ | ✕ | ✕ |
| ポートフォリオ 添削 |
✕ | ✕ | 〇 |
Webデザインコースで学べる内容は下記の通りです。
| WEB制作の基本を学ぼう | HTMLの書き方や役割を基礎から学び、HTML/CSSを使ったコーディングを学習します。 |
| コーディングスキルを体感的に鍛えよう | HTML,CSSの深堀り、JavaScriptで学ぶプログラミングの基本、デザインツールの使い方を学びます。 |
| 脱初心者を目指すためのスキルを学習 | jQueryの基本的な使い方や応用、SASS入門などを学び、実際にJavaScriptだけで「英単語アプリ」を作るカリキュラムもあります。 |
| 応用編のWeb制作 | JavaScript、Git、EJSを使いコーディング力を中級者まで引き上げます。 |
| 実務で必須の制作スキルWordPressについて学ぶ |
実務で必須のWordPressやPHPについて学びます。実際にある40万円の案件を一緒に取り組み、アウトプット中心に学びます。 |
| WEBデザインの基礎 |
WEBデザインの基礎からスタートし、グラフィックの要素やロゴ・アイコン・ボタンの大切さについて学びます。また、バナー広告の役割やWEBサイトの種類を理解し、コーディングの技術にも触れていきます。 |
| 楽しく学習するために大切なこと | X(旧Twitter)などのSNSを活用したり、コミュニティへの参加方法について解説します。また、忍者コードのチャットサポートについても紹介します。 |
| WEBデザインで使うツール | Googlechromeとfigmaのインストール方法について解説します。 |
| WEBデザインに関する基礎知識 |
デザインをする上で重要な基礎を解説します。 |
| illustrator | illustratorの基本的な操作からアイコンやロゴ、バナー制作の手順について解説します。 |
| Photoshop | Photoshopの基本的な機能や操作から、写真の加工や合成方法について解説します。 |
| バナー作成 | オリジナルのバナーを作成していきます。 |
| ロゴ・アイコン作成 |
オリジナルのロゴを作成していきます。 |
| LP(ランディングページ)の作成 | オリジナルのLPを作成していきます。 |
| UI/UX | UI/UXについての基礎からサイトの制作方法までを解説します。 |
Webデザインコースは、「学習したスキルを将来に役立たせる」という明確なゴールのもと、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。
現役クリエイターがメンターとなり、質問し放題のチャットサポートや、オンラインでの直接指導や個別キャリア相談など、Webデザイナーになる為の徹底的なサポート体制が整っています。
カリキュラムでは、基礎知識や技術を学び、それから実際に簡単な制作物を作っていく手順を分かりやすく説明しています。
また、一つ一つの制作物に対して課題も準備していますので、学習終了後に副業やフリーランスとして案件獲得ができるカリキュラムとなっています。
学べるスキル
- illustrator
- Webデザイン
- ワイヤーフレーム
- Figma
- Photoshop
- LPデザイン
④Rubyコース
Rubyコースは下記のプランから選ぶことができます。
| プラン | 独学 | 転職支援 |
| 学習期間目安 | 2~3ヶ月 | 3~4ヶ月 |
| 料金 | 98,000円 | 548,000円 |
| チャットサポート | 〇 | 〇 |
| 課題のフィードバック | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 |
| 案件紹介 | ✕ | ✕ |
| メンタリング | ✕ | 〇 (12回) |
| 独立までの指導 | ✕ | 〇 |
| 複数社との業務委託 | ✕ | ✕ |
| ポートフォリオ添削 | ✕ | 〇 |
Rubyコースで学べる内容は下記の通りです。
| Rubyコースの学習方法 | 制作・開発ができるようになるアプリ等の説明 忍者CODEのコミュニティへの参加方法 メンターへの質問方法などの学習方法 VSCODE / Ruby on Rails / MySQL / Gitなどのインストール方法 |
| Ruby on Railsの基礎知識 | Ruby/Ruby on Railsの基礎知識 プログラム(コード)を書いて解説 |
| タスク管理(ToDo)アプリの開発・実践 | アプリ開発に必要な知識を実際にプログラムを書きながら学習 タスク管理アプリ(ToDoアプリ)の制作課題 |
| SNSアプリの開発・実践 | SNSアプリ開発に必要な知識を実際にプログラムを書きながら学習 学習後に、SNSアプリの制作課題に取り組みます。 |
| お役立ちコンテンツ | HTMLやCSS等のフロントエンドの言語についての基礎を学習 HTMLやCSSを記述し解説 |
Rubyコースは未経験から学習することができ、Ruby/Ruby on railsの基礎から応用技術まで学習することができます。
平均学習時間は3ヶ月で、未経験からITエンジニアを目指すことができます。
「ダイエット管理アプリ」「音楽コミュニティSNS」「タスク管理アプリ」などの制作ができるようになり、副業や転職などで有利になります。
学べるスキル
- Ruby/Ruby on Rails
- HTML/CSS3
- MariaDB
⑤Javaコース
Javaコースは下記のプランから選ぶことができます。
| プラン | 独学 | 転職支援 |
| 学習期間目安 | 2~3ヶ月 | 3~4ヶ月 |
| 料金 | 98,000円 | 548,000円 |
| チャットサポート | 〇 | 〇 |
| 課題のフィードバック | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 |
| 案件紹介 | ✕ | ✕ |
| メンタリング | ✕ | 〇 (12回) |
| 独立までの指導 | ✕ | 〇 |
| 複数社との業務委託 | ✕ | ✕ |
| ポートフォリオ添削 | ✕ | 〇 |
Javaコースで学べる内容は下記の通りです。
| Javaコースの学習方法 | Javaコースの学習を通じて制作・開発ができる様になるアプリ等の説明 忍者CODEのコミュニティへの参加方法 メンターへの質問方法などの学習方法 Eclipse / MySQL / MySQL JDBCドライバなどのインストール方法 |
| Javaの基礎知識 | Javaの基礎知識を学習 |
| 実際に操作をしてJavaを学ぶ | アプリ開発に必要な知識を実際にプログラムを書いて学習 |
| 業務管理システムの開発・実践 | アプリ開発に必要な知識を実際にプログラムを書いて学習 業務管理システムの開発課題 |
| ECサイトの開発・実践 | アプリ開発に必要な知識を実際にプログラムを書いて学習 ECサイトのシステム開発課題 |
| ショッピングカート機能の実装 | ECサイトに欠かせないショッピングカート機能について学習 |
| お役立ちコンテンツ | Webアプリの開発に必要なHTMLやCSS等のフロントエンドの言語の基礎 学習内容は、実際のパソコン画面を用いて、HTMLやCSSを記述し解説 |
Javaコースは未経験からシステム開発のプロを目指すことができ、 Javaの基礎知識から実践までの幅広い技術を学ぶことができます。
「業務管理システム」「オンラインショッピングシステム」などの制作ができるようになります。
Javaのスキルや実績を身につけることで、ITエンジニアとして副業や転職などで大きく年収アップを目指すことも目指すことができます。
学べるスキル
- Java
- Spring
- MySQL
- HTML/CSS3
⑥Pythonコース
Pythonコースは下記のプランから選ぶことができます。
| プラン | 独学 | 転職支援 |
| 学習期間目安 | 2~3ヶ月 | 3~4ヶ月 |
| 料金 | 98,000円 | 548,000円 |
| チャットサポート | 〇 | 〇 |
| 課題のフィードバック | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 |
| 案件紹介 | ✕ | ✕ |
| メンタリング | ✕ | 〇 (12回) |
| 独立までの指導 | ✕ | 〇 |
| 複数社との業務委託 | ✕ | ✕ |
| ポートフォリオ添削 | ✕ | 〇 |
Pythonコースで学べる内容は下記の通りです。
| Pythonコースの学習方法 | 制作・開発ができるようになる制作物の説明 忍者CODEのコミュニティへの参加方法 メンターへの質問方法などの学習方法 VSCODE / Python / flask / MariaDBなどのインストール方法 |
| Pythonコースの基礎知識 | Pythonの基礎知識を学習 プログラム(コード)を書いて解説 |
| タスク管理(ToDo)アプリの開発・実践 | アプリ開発に必要な知識を実際にプログラムを書きながら学習 タスク管理アプリ(ToDoアプリ)の制作課題 |
| 自動化ツール(WEBスクレイピング)の開発・実践 | 実際にプログラム(コード)を書きながら学習 Webスクレイピングの課題 |
| お役立ちコンテンツ | Webアプリの開発に必要なフロントエンドの言語についての基礎 HTMLやCSSを記述し解説 |
Pythonコースは未経験者からPythonのプロを目指すことができるコースで、開発から実践レベルの知識と技術の習得が可能です。
「タスク管理アプリ」「Webスクレイピング」などの制作スキルを習得することができます。
現場で活躍できるレベルのスキルアップをすることができ、副業やフリーランスとして挑戦することを目指せます。
学べるスキル
- Python
- Flask
- MariaDB
- HTML/CSS3
⑦Shopifyコース
Shopifyコースは下記のプランから選ぶことができます。
| プラン | 独学 | 転職支援 |
| 学習期間目安 | 2~3ヶ月 | 3~4ヶ月 |
| 料金 | 98,000円 | 548,000円 |
| チャットサポート | 〇 | 〇 |
| 課題のフィードバック | 〇 | 〇 |
| 実力判定テスト | ✕ | 〇 |
| 案件紹介 | ✕ | ✕ |
| メンタリング | ✕ | 〇 (12回) |
| 独立までの指導 | ✕ | 〇 |
| 複数社との業務委託 | ✕ | ✕ |
| ポートフォリオ添削 | ✕ | 〇 |
Shopifyコースで学べる内容は下記の通りです。
| Shopifyの基礎知識 | ShopifyでECサイト構築を開始するために十分なポイント 標準的な機能に重点を置くことでわかりやすく学習 |
| Shopifyの操作方法 | 管理画面の操作・サイト構築・販売管理 Shopifyの基本的な使い方 |
| Shopifyで簡単なオンラインストアを開発・実践 | 実際にサイトを作る手順 具体的な制作工程を学習 |
| to C向けの商品を販売するサイトの開発・実践 | 基本的な要素・デザイン 実務的にもそのまま活かせる実践的な知識 |
| 海外販売もできるオンラインサイトの開発・実践 | それぞれに異なる構成を盛り込む応用力 |
Shopifyコースは未経験からプロのECサイト制作者を目指せるコースになります。
平均学習期間は3ヶ月間になり、Shopifyを使用した開発の基礎から実践までを幅広く学習することができます。「アパレルや雑貨などの通販サイト」「デジタルコンテンツのダウンロード・販売」などの制作スキルの習得が可能です。
自分でECサイトを立ち上げたい人や、副業やフリーランスとして活躍したい人にオススメで、実践的なカリキュラムを使用して学習をすることができます。
忍者CODEの口コミ・評判【受講生の声や卒業生の評価】

本章では、前章までの内容を踏まえて実際の受講者の声を見ていきましょう。
良い口コミ・評判
まずは、良い口コミ・評判を紹介します。
良い口コミ:評判①:CSSで表現できる幅が広がった
とりあえず忍者コードは13までできた。CSSでたまに知らないプロパティとか出てくると幅が広がった感があって嬉しい。text-indentとか知らなかったし、box-shadowは知っていたけど、なんとなくで使っていたし。
— 独学デザイナ兼Railsエンジニア (@QizCF9hy8h3ldOK) April 9, 2020
良い口コミ:評判②:Slackのレスポンスがもう早すぎてありがたい
今日は#忍者CODE #甲賀KOGA でjQueryを完了しました!!一回デモサイト作ってたくさんググって悩んだあとだからか
ひょえーめっちゃ便利じゃん、なるほどこのコードはこういう意味だったんかみたいなんがたくさんあって楽しいてかSlackのレスポンスがもう早すぎてありがたいやら感謝やら
— kuro@web制作広島忍者 (@kuromiyaweb) November 19, 2021
良い口コミ:評判③:SQLへの理解が進み、学習が楽しくなってきた
「SQL 学習コース III」コースを修了しました! https://t.co/jSI1du71wL #Progate
33日目
SQL、だんだんわかってきて面白くなってきた
これからRubyの復習がてら忍者コード中級編の続きとProgate アプリ版をやろう✨
明日もがんばる#今日の積み上げ #朝活 #Progate#プログラミング初心者— すばる (@subaru_luck777) June 19, 2021
良い口コミ:評判④:Webサイトがつくれるようになってきた
忍者コードの問題集やってて思ったが、知らない事がいろいろ発見できる!
現在、Webサイトはつくれるようになってはいるが、勉強は怠らない!俺の宿敵は、己の慢心!
うぬぼれたら、そこで成長がとまる!
常に初心を忘れずに頑張るぞ!— よっちん⭐⭐ (@yotchin_design) November 25, 2021
良い口コミ:評判⑤:わかってるつもりで分かってない所を教えてくれる
Day80
早いなー…#マルリの積み上げユーデミーCSS
23~25
忍者コード初級コース4~6ユーデミーは transformとポジションとzインデックス
transformの苦手意識はだいぶ良くなった今のところ!
忍者コードはわかってるつもりで分かってない嫌な所を突いてくれてありがたい✨— マルリ (@marrimiz) June 18, 2022
良い口コミ:評判⑥:遅い時間でも、とても早く対応してくれた
忍者CODEさん@webaca_dan こんな時間なのにとても早い対応してくださった、感謝!早く問題解けるように頑張ろう~( ᵔᵒᵔ )
— Komekko (@Kmkokokko) February 12, 2020
良い口コミ:評判⑦:Figma講座を受けてよかった
✅ #忍者CODE #甲賀KOGA 甘さ~案件詳細~フィグマ
甲賀で学んで引き出しを少しづつ確実に増やせているとおもう。あとは必要なものを引き出しから的確に出せるかなのかな。てかFigma講座めっちゃ感動したな。なんか早いしさらっと深くて感動。#Web制作#プログラミング
— 角刈り (@7GP8f1Qpt6VqdBW) January 13, 2022
まとめ:良い口コミ・評判
忍者CODEに関する良い口コミでは、CSSの表現力が広がり、デザインの幅が増えたと感じる受講生が多いです。
また、Slackでの質問対応が非常に早く、遅い時間でも迅速に対応してくれるため、学習がスムーズに進むと好評です。
さらに、SQLへの理解が深まり、学ぶこと自体が楽しくなったという声もあります。
Webサイトを作れるようになってきたことで達成感を感じる人もおり、自分では気づきにくい理解不足の箇所を丁寧に教えてくれるサポートも高評価です。
加えて、Figma講座を受講したことでデザインスキルが向上し、より実践的なスキルが身についたと実感する受講生もいます。
悪い口コミ・評判
一方で、悪い口コミ・評判には下記のようなものがありました。
悪い口コミ・評判①:カリキュラムが難しい
忍者コードに進んでみましたが、わからないことだらけでくじけそうなので、もう一周だけprogateで学んで自信をつけて再挑戦しようと思います!
#みとロード#progate— あおはな 新芽|Webデザイン勉強中│ (@tukune_Web) August 24, 2022
悪い口コミ・評判②:初級レベルでも難しい
あきそんさん、おはようございます。
私もつい先日まで忍者コード初級やってました。
これで初級かと思うくらい難しいですよね。
がんばってくださいね— いとう*web制作マーケター (@yusuke_21_0608) June 23, 2022
まとめ:悪い口コミ・評判
忍者CODEに関する悪い口コミでは、カリキュラムが難しく、特に忍者コードに進むとわからないことが多すぎて挫折しそうになるという声があります。
そのため、一度他の学習サービスで基礎を固めてから再挑戦しようと考える受講生もいるようです。
また、初級レベルの内容でも難しく感じることがあり、初心者にとってはハードルが高いと感じるケースも目立ちます。
そのため、学習ペースを自分で調整しながら進める姿勢が求められるスクールだと言えます。
ご覧の通り、忍者CODEを受講しているユーザーの満足度には個人差があります。次の章で、忍者CODEを受講するメリット・デメリットを紹介します。
忍者CODEを受講するメリット

他社と比較した時の忍者CODEのメリットを紹介します。
①基礎知識から課題制作など実践的なカリキュラムを採用
忍者CODEのカリキュラムは、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。
現役クリエイターがメンターとなり、下記のサポートが充実しています。
- 質問し放題のチャットサポート
- オンラインでの直接指導
- 個別キャリア相談
上記のように、Web制作者になる為の徹底的なサポート体制が整っているので、初心者の方でも安心して取り組めるようになっていますよ。
②独学プランであれば、業界最安値級の価格設定
初心者から学習ができる「独学プラン」の価格は、98,000円で業界最安級の価格設定になっています。
プログラミングが初めての人でも動画教材で自習していくスタイルです。料金が安いからといってサポートが充実していないわけではなく、24時間のチャットサポートが利用可能なので、独学プランでもレベルの高いスキルを習得可能です。
講師に質問をしながら課題を学習することができ、知識だけでなく問題解決能力も身につきます。
③プロ講師に24時間マンツーマンで質問可能
プログラミングスクールの中にはチャット内の質問部屋で質問するスタイルもあり、心理的ハードルがちょっと高い方もいると思います。
その点、忍者CODEはマンツーマンで対応してもらえるので、気軽に質問できます。
スクールと独学の1番大きな違いは「質問できるかどうか」です。スクールでは、わからないときに聞ける人がいるのが、大きなアドバンテージになっています。その点で忍者コードは、最適な環境が用意されていますね。
④制作物はそのままポートフォリオになり、副業や独立時に役立つ
学習途中で制作した物は、ポートフォリオとして掲載が可能です。
転職時や、副業やフリーランスとして案件を獲得する際にはポートフォリオは必須です。
その点、忍者CODEでは、企業にアピールできるオリジナルのポートフォリオを制作することができ、しっかりと自分をアピールすることができるようになります。
⑤5~10万円分の案件を100%保証してもらえる
忍者CODEの「副業案件獲得保証プラン」では、5~10万円分の案件を100%保証してもらうことができます。学習したスキルを活かせる案件に取り組むことができ、実務経験を積むことが可能です。
案件に取り組む際に不安になるクライアントとのやりとりや、金銭の授受などの相談をすることもでき、初心者でも安心して副業で稼ぐことが可能です。
⑥受講前の無料体験レッスンが高評価
忍者コードでは、受講前に無料で相談することができます。「Web系の副業したいけどどのコースがいい?」というような疑問も気軽に相談可能です。
加えて、講義の具体的な進め方や授業の雰囲気を知りたい場合は無料体験もあります。希望するコースを無料で体験することができるので、講義のイメージが知りたい方はぜひ受講することをおすすめします。
サクフリが考える忍者CODEの1番のメリットは?
未経験からでも副業や転職、独立時に活躍できる実践的カリキュラムを受講できる点です。
忍者CODEのカリキュラムは、未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用しています。
当社の代表の付き合いのあるWeb制作会社で働いているデザイナーの方は、忍者CODE出身者で、スキルがしっかりとしているそう。
そのため、未経験からスクール受講内で、しっかりとしたデザイナーやエンジニアになりたい方は、忍者CODEを検討すると良いでしょう。
忍者CODEを受講するデメリット

前章ではメリットを紹介しましたが、もちろんデメリットもあります。本章ではデメリットも紹介するので、しっかりと把握しておきましょう。
①給付金を使えないため、プランによっては費用が高め
忍者CODEは充実したカリキュラムが魅力的ですが、人気の副業・案件獲得保証プランは488,000円の学習費用がかかり、こちらの金額を高いと感じる方も一定数いるようです。
もし、上記の金額が高いと感じる方は、98,000円の独学プランを利用するか、プログラミングスクールの中でも質の高いカリキュラムを提供していて、副業やフリーランス支援に強い『SAMURAI ENGINEER』や就職・転職支援に強い『DMM WEBCAMP』を検討すると良いでしょう。
給付金を活用することで、受講費が70%offになります。
②独学プランの場合は自走力が必要
忍者CODEはオンラインプログラミングスクールで動画視聴での学習が中心です。そのため、自走力が必要になる場面が多々あります。
忍者CODEの嬉しい特徴「動画視聴もサポートも無期限」というところに甘えて先延ばしにするような勉強方法では成果も出ずモチベーションも下がり続けられない可能性が高いです。
そのため、もし自走力に自信がない方で、手厚いメンタリングサポートが欲しい方には、マンツーマン指導に定評がある『SAMURAI ENGINEER』や『TechAcademy』を選ぶことをおすすめします。
以上が、忍者CODEのデメリットになります。上記のデメリットが気にならない方には、忍者CODEは本当におすすめのスクールなので、ぜひ公式サイトもチェックしてみてくださいね。
一方で、上記のデメリットが気になる場合は、下記の記事をご確認ください。
忍者CODEがおすすめな人・向いている人

以上の内容を踏まえ、忍者CODEがどんな人におすすめかをまとめます。
以上が、忍者CODEがおすすめな人です。上記の中で一つでも当てはまる方は、忍者CODEはおすすめですよ。
無料メンター相談や無料体験レッスンも充実しているので、興味がある方は、ぜひ気軽に参加してみてくださいね。
忍者CODEの無料相談・無料体験レッスンについて

ここまで読んでいただき、忍者CODEが少しでも気になる人は、ぜひ無料説明会を受けてみてください。無料説明会から入会の流れをまとめると、次の通りです。
step
1学習コースのフォームから申し込み
忍者CODEの『公式サイト』より、必要項目を入力し申し込みを行います。
決済にはクレジットカードが必要となりますが、銀行振り込みをご希望の場合は、弊社までお気軽にお問い合わせください。
step
2メールアドレスのリンクからログイン
申し込み完了後は、ご登録のメールアドレス宛に、学習管理画面のURLと、ログインID、パスワードをお送りします。申込後はすぐに学習を開始できます。
step
3学習開始(質問も可能)
学習を進めていくうえで、分からない点が出てきた際はSlackでいつでも質問ができます。案件保証プランと転職支援プランでは、メンター相談も受けられます。
忍者CODEとよく検討されるプログラミングスクールとの違いを比較

ここまで読んでいただき、忍者CODEにするか迷われている方に向けて、忍者CODEとよく比較検討されるプログラミングスクールをまとめて、忍者CODEとどこが違うのかを比較してみました。
まず、忍者CODEの特筆すべき特徴をまとめると下記の通りです。
- 基礎知識から課題制作など実践的なカリキュラムを採用
- 独学プランであれば、業界最安値級の価格設定
- プロ講師に24時間マンツーマンで質問可能
- 制作物はそのままポートフォリオになり、副業や独立時に役立つ
- 5万円分の案件を100%保証してもらえる
- 受講前の無料体験レッスンが高評価
上記を踏まえ、忍者CODEとよく比較検討されるプログラミングスクールは下記が挙げられます。
①WithCode|業界最安値級の料金で副業・独立可能なスキルを習得

『WithCode』は、株式会社Lostaが運営する、Webデザイン・プログラミングを学べるWebスクールです。未経験からでも最短4週間、そして業界最安99,800円から「稼げる副業・フリーランス」エンジニアを目指せるWebスクールです。
最大の特徴は、業界最安値級の料金でWeb制作の基本スキルが身につく点です。短期集中の4週間コースが99,800円というプログラミングスクールとしては破格の安さです。
この価格に教材学習、質問チャットサポート、コミュニティへの参加、実務に則った模擬案件へのチャレンジすべてが含まれています。
他のスクールでは、短期コースや低価格コースでは「教養」や「ビギナー」など就業を目的としないものが多い一方、WithCodeでは4週間コースでも最終的には「副業・フリーランスとしてプログラミングを仕事にできる」ことをゴールに設定しています。
これだけコスパの良いスクールは他にないので、コスパ良くWebデザイナー、エンジニアを目指すならWithCode程適したスクールはないでしょう。


また、アウトプット中心の実践的なカリキュラムとなっており、考えるだけでなく、実際に手を動かしながら学べるアウトプット型の教材は、卒業後すぐにWebサイトを制作したり、案件で稼いだりしたい方にとって大きなメリットになります。
しかも、WithCodeでは卒業後も習ったことが確認できるよう、教材が卒業後も半永久に閲覧可能です。受講期間は4週間と短く感じますが、それ以上に価値のある内容を得ることができるでしょう。
キャリア支援も充実しており、大手転職エージェントを経由した「就職・転職の紹介も実施」していたり、一部のコースでは、卒業後のテストに合格すれば継続的に実案件支援もしています。
充実したキャリア形成サポートがあるため、スクールを卒業してすぐの独り立ちに不安がある人にとってはとても心強いサービスですね。
-

-
WithCode(ウィズコード)の口コミ・評判は?特徴・料金・学習内容を解説
②SAMURAI ENGINEER|業界屈指の豊富なコースと挫折させないマンツーマン

『SAMURAI ENGINEER』は、現役エンジニアの専任講師によるマンツーマン指導が魅力の大手プログラミングスクールです。
侍エンジニアが多くの人に選ばれる理由として、転職保証コースの転職成功率が99%と高いことがあげられます。その他にも、他スクールを圧倒する確かな実績が豊富です。
そして、最大の特徴は、経験豊富なプロ講師がつくマンツーマン指導、生徒に合ったオーダーメイドカリキュラムを組んでくれる点です。
そのため「自分で考えたオリジナルサービスを開発したい」「アイディアはあるけど実装できる技術がない」といった方でも、直接ゴールへと進めるのでおすすめです。講師には24時間質問できる体制が整っているので、プログラミング学習を挫折する心配もありません。
ちなみに、侍エンジニアの講師陣は最前線で活躍する実務歴3年以上のベテランエンジニアが87%を占めており、エンジニアしか知り得ない実務で役立つスキル、長年の経験で培ってきた知識やノウハウを吸収することができますよ。

また、一般的なプログラミングスクールはウェブ系のプログラミングやデザインスキルまでしか用意されていません。これに対して侍エンジニアは他のプログラミングスクールと比べてコースの種類が圧倒的に多いです。
プログラミングと名のつく分野はほとんどすべて網羅されています。しかも学べる言語もマニアックなバックエンド開発まで深堀りして学習でき、プログラミング初心者はもちろん、スキルアップを目指す現役エンジニアにもおすすめのスクールと言えます。
侍エンジニアの受講スタイルはオンライン完結です。時間や場所に縛られないので、自分に合った学習スタイルを選ぶことができるため、ぜひ無料カウンセリングを受講してみてください。
-

-
侍エンジニアプログラミングの口コミ・評判は?カリキュラムの特徴を解説
③Tech Mentor|アプリ開発やポートフォリオ制作を通して現場レベルに

『Tech Mentor』は、未経験から6ヶ月で第一線で活躍できる現場レベルのスキルを習得し副業や転職を目指せるプログラミングスクールです。利用はオンラインで利用することができ、地方在住者の方でも質の高い学習が可能です。
実際に、専属メンターのもとで、無制限の質問・ポートフォリオ制作・案件紹介や転職サポートなどの手厚いサポートがあるので、挫折しやすい人でも安心です。
学習中の疑問点や不明点は、slackで専属の現役エンジニアに質問し放題です。回数無制限でいつでも質問することができます。加えて、現役エンジニアとの定期面談では、学習進捗の管理もあり、初心者の方でも最短最速で進めることができるカリキュラムになっています。

エンジニアやデザイナーへの転職成功率が高い点も特徴で、自己分析・企業分析・応募書類の添削・求人紹介・面接対策などを受けることで、自社・受託開発企業内定率が96%と高い実績があります。
また、「提案文作成」・「営業方法のレクチャー」の指導を受けることで、案件獲得率が高いのでフリーランスを目指すことも可能です。実際に案件獲得率は95.5%とこちらも高い実績です。
無料カウンセリングが充実していて、「一人ひとりに合わせた個別のカリキュラム」「目標へのキャリアプランの提案」「学習方法」などの説明を受けることができます。
人気のWebエンジニア就職コースでは、国の給付金制度活用をすることで受講料が最大70%OFFで学習ができ、コスパ良くプログラミングスキルの習得+就職が可能です。
強引な勧誘や営業は一切ないので、ぜひ気軽に受講してみてください。
-

-
Tech Mentor(テックメンター)の口コミ・評判は?メリット・デメリットを解説
以上が類似サービスになります。上記以外の類似サービスをさらに知りたい方は、下記の記事をご覧ください。
忍者CODEに関するよくある質問【Q&A】

最後に、忍者CODEに関するよくある質問をまとめましたので、参考にしてみてください。
①プログラミング未経験ですが大丈夫でしょうか?
全く問題ございません。大半の方が未経験から学ばれています。
②閲覧期間などはありますか?
期限は設けておりません。半永久的にお使いできます。
③Windowsでも受講できますか?
パソコンの種類に制限はございません。WindowsでもMacでも閲覧することも可能です。また、スマホからでも動画解説を見ることができます。
④40代ですが受講可能ですか?
案件を獲得できるスキルを身につければ年齢は関係ございません。ご安心ください。
⑤返金対応は可能でしょうか?
返金対応は行なっておりませんが、お使いの環境では解説動画がどうしても見れない場合のみご相談対応いたします。
⑥質問可能時間は決まっていますか?
24時間可能です。就寝している間以外は即レスにて対応いたします。
⑦メンターはどのような方が教えていますか?
忍者CODEを運営しております多数の現役エンジニア、デザイナーがメンターさせていただきます。
(参考:公式サイト)
まとめ:Web制作&デザインを基礎から応用まで学ぶなら忍者CODE

今回は、忍者CODEの口コミ・評判を紹介しました。
忍者CODEはプログラミングの知識がなくても、プログラミングの副業や、プログラミングの会社へ転職を目指せるレベルになれるオンラインスクールです。サポートもしっかりしているので、プログラミング未経験でも安心して学習できます。
もし、悩んでいらっしゃるのでしたら、まず無料相談や無料レッスンを受けてみてはいかがでしょうか。無料相談や無料レッスンで疑問点など相談して、納得してから入会してくださいね。
今回は以上です。最後まで読んでいただき、ありがとうございました。